阿昌带你一起学习若依之【项目结构、登录实现】 -若依开源项目

# 若依开源项目
若依地址
一、项目结构
0、前言
阿昌之前的文章《阿昌手摸手教你如何在服务器部署若依前后端分离版项目》中,我们部署了若依的项目在线上;
这次我们先使用本地去学习若依项目,阿昌也在学习这个开源项目,想做自己学习的文章分享,一方面记录督促自己学习,另一方分享知识给广大编程好友们!!!
1、项目的结构
我们拿到一个开源项目要如何入手去去学习呢?
总不能直接对着源码猛读!!!
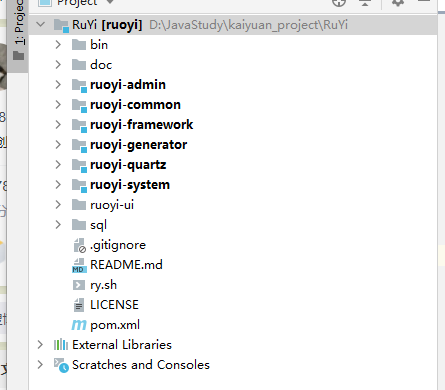
- 观察项目结构,会发现若依的项目是多模块开发,就是
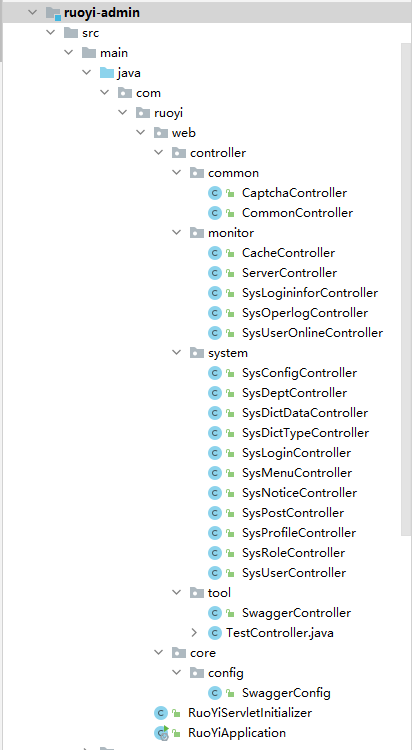
ruoyi-admin为主入门,引入别的模块的坐标- 好处:
- 便于项目的管理
- 降低代码耦合
- 有利于多人协同开发
- 项目每个模块功能明确
- …………
- 好处:

- 我们观察最主要的
ruoyi-admin模块,会发现里面只有controller。没有别的代码层。那他们去哪里了呢?

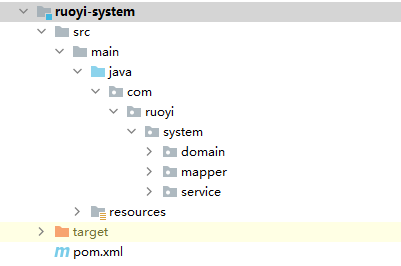
- 不断摸索看了看发现,若依把别的层都写在了
ruoyi-system模块里面- domain
- mapper
- service

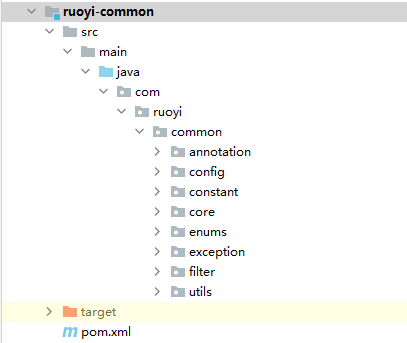
- 观察
ruoyi-common模块 - 发现里面如模块名一样,都是一些公共的
- 配置类【config】
- 注解【annotation】
- 实体类【constant】
- 核心基类【core】
- 公共基类
- redis工具
- 文本工具
- 分页工具
- …..等
- 枚举类【enums】
- 异常【exception】
- 过滤器【filter】
- 工具包【utils】

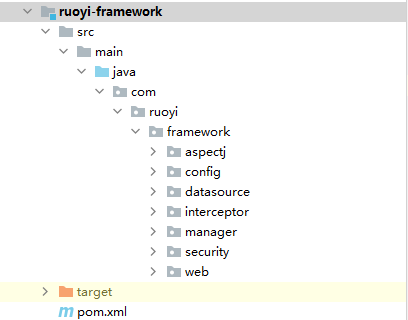
- 在看
ruoyi-framework模块,里面有一些- 切面【数据过滤处理、多数据源、日志记录】
- 配置类【各种组件的配置类,如:redis、MyBatis、线程池等..】
- 数据源【动态数据源、数据源切换】
- 拦截器
- 管理【异步工厂、异步任务器、关闭管理等…提升用户体验】
- 安全【这里阿昌下的是springsecurity的整合版本】
- web

- 再往下看,
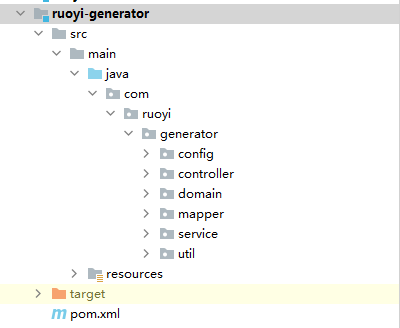
ruoyi-generator代码生成模块- 主要的一些对应的模板类

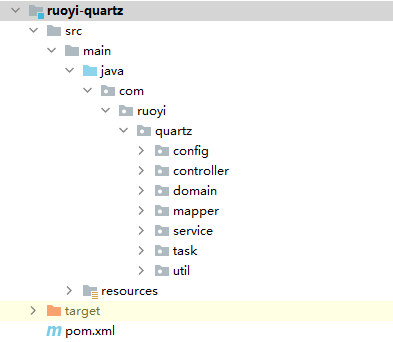
ruoyi-quartz定时任务模块

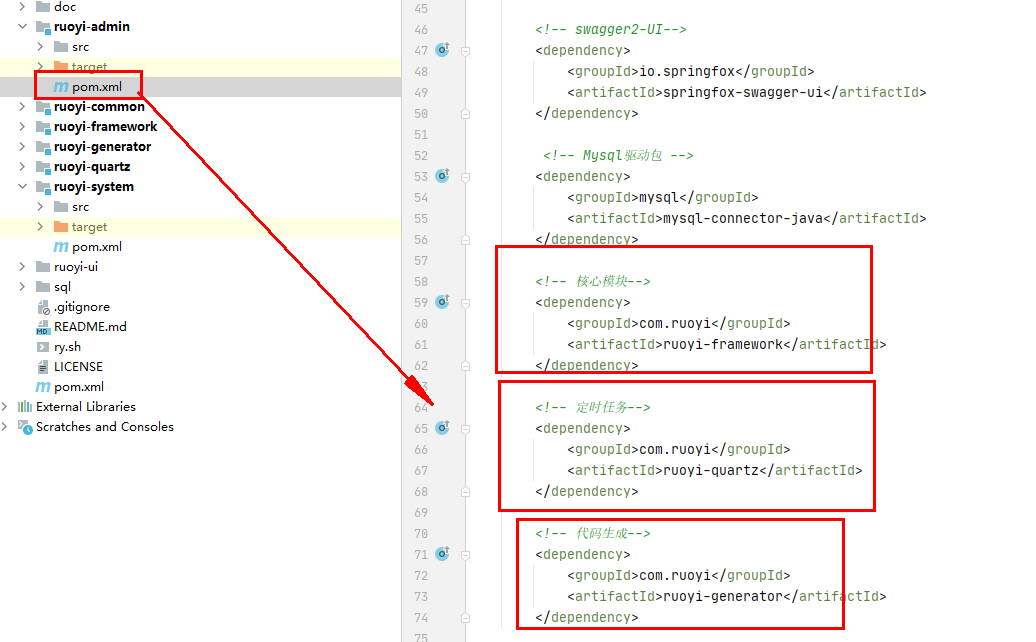
- 阿昌发现了一个好的方法,就是看主模块的xml文件,若依作者写的很详细里面引入的坐标模块,也就知道对应这个模块的作用是什么了

二、登录功能实现
今天就记录一下若依的登录功能实现的学习
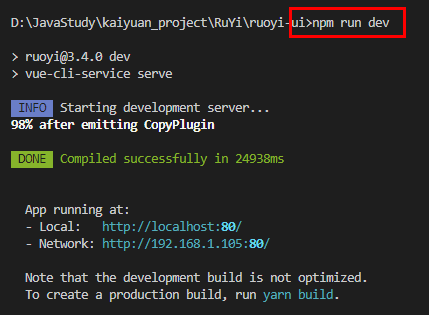
- 首先启动前端
npm run dev

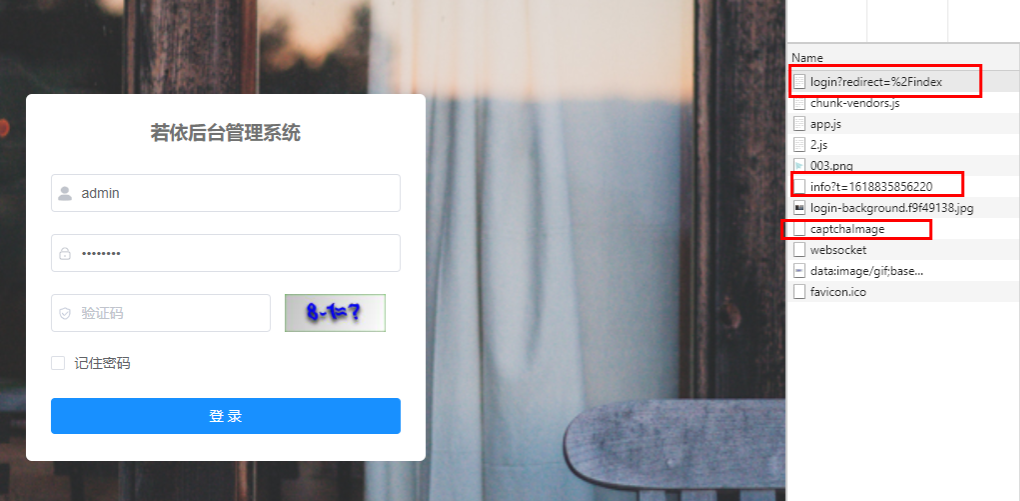
- 再启动页面按
F12,打开调试面板,再到Network网络请求部分,再刷新页面,看他发了什么网络请求

- 我们看到了他发了三个请求,右侧可看详细请求地址,于是我们先看
login这个请求

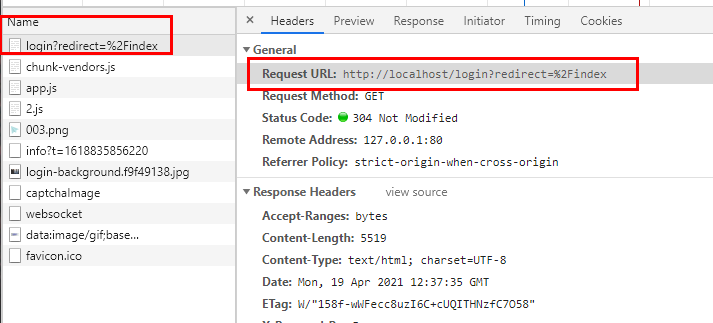
发现他请求了
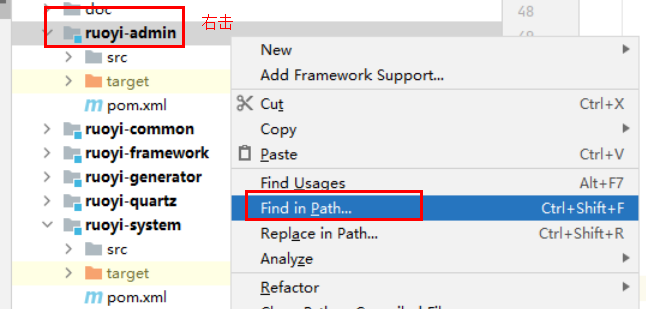
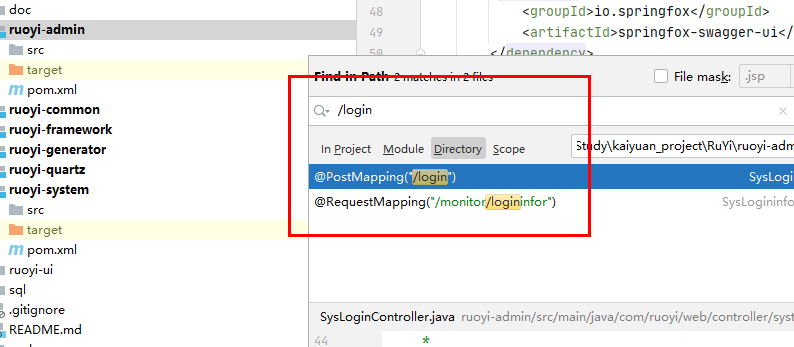
/login请求接口,于是我们就去后台去寻找/login这个接口的controller阿昌这里分享一个快速找这个接口的方法,右击模块-Find inPath,再输入/login,就能快速找到对应的接口位置


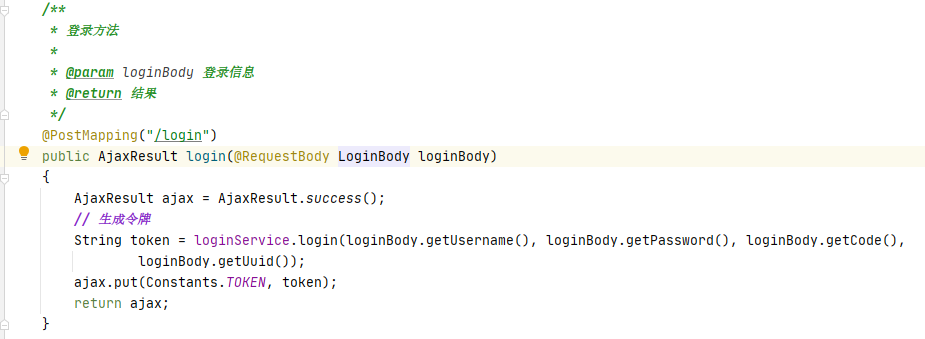
- 接口的详细

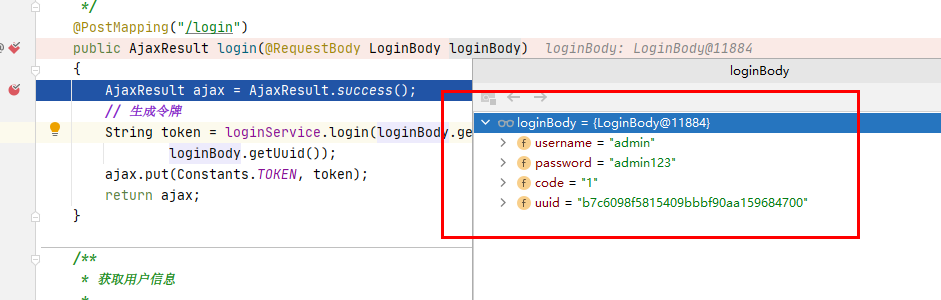
- 我们先看看他接受前端发来的登录实体类里面的属性是什么
1 | public class LoginBody |
- 发现他有用到验证码和uuid
- 然后我们打断点,输入账号密码验证码发个请求看看

- 阿昌发现一个问题,在实体类中没有定义uuid,为什么他就生成了uuid的值,看样子是随机生成的
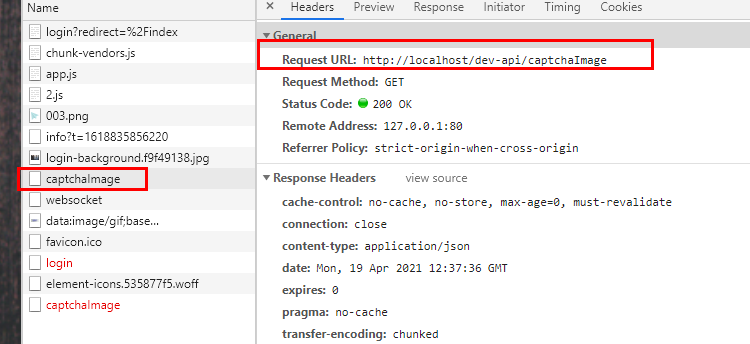
- 想到之前有验证码的请求,于是我们去看看验证码的请求

- 通过上面同样的方法快速定位到
/captchaImage接口的位置
1 |
|
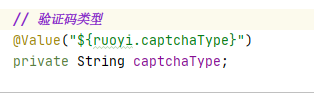
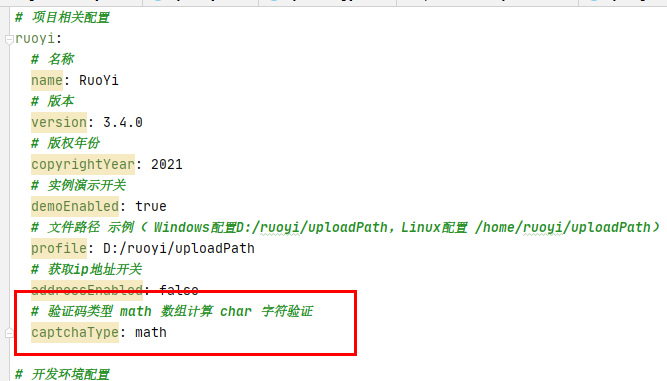
代码如上,发现他的验证码类型可以更换,他读取的是配置文件中的值,我们去配置文件中看
![image]()

- 验证码生成的使用

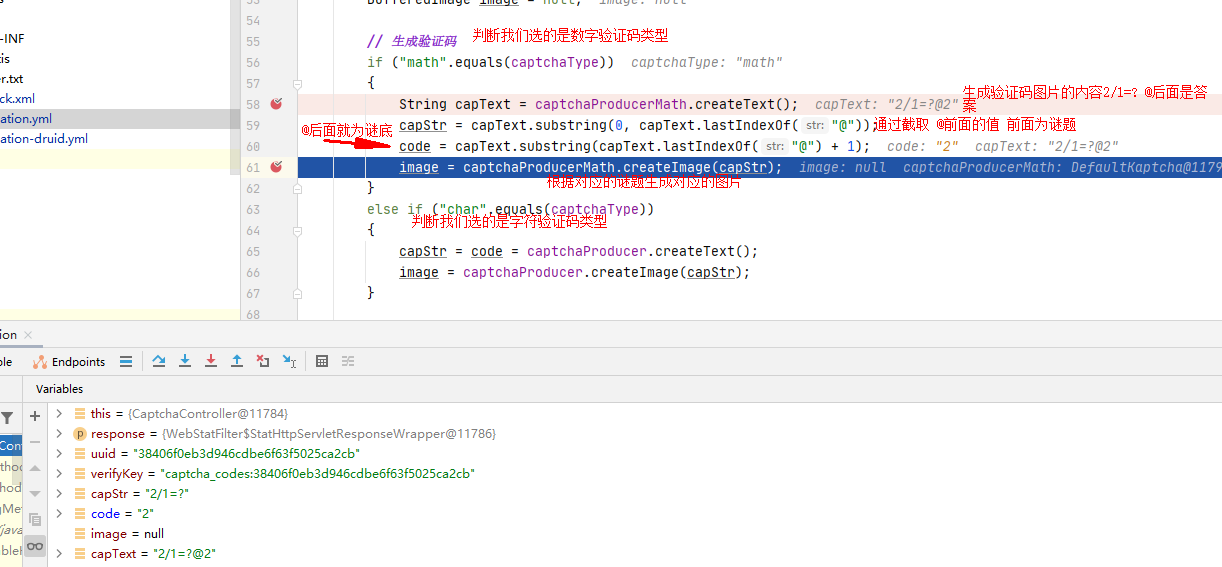
- 我们打个debug断点看看验证码的情况


- 我们点进去看看
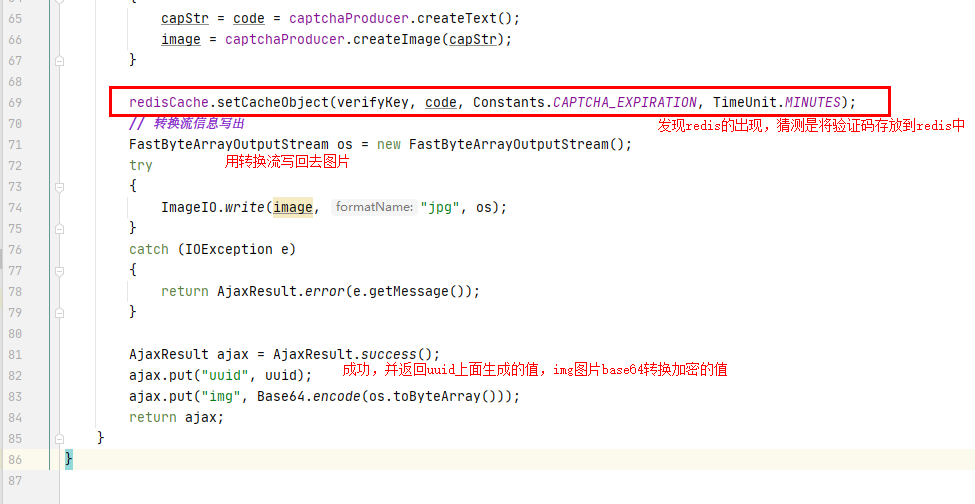
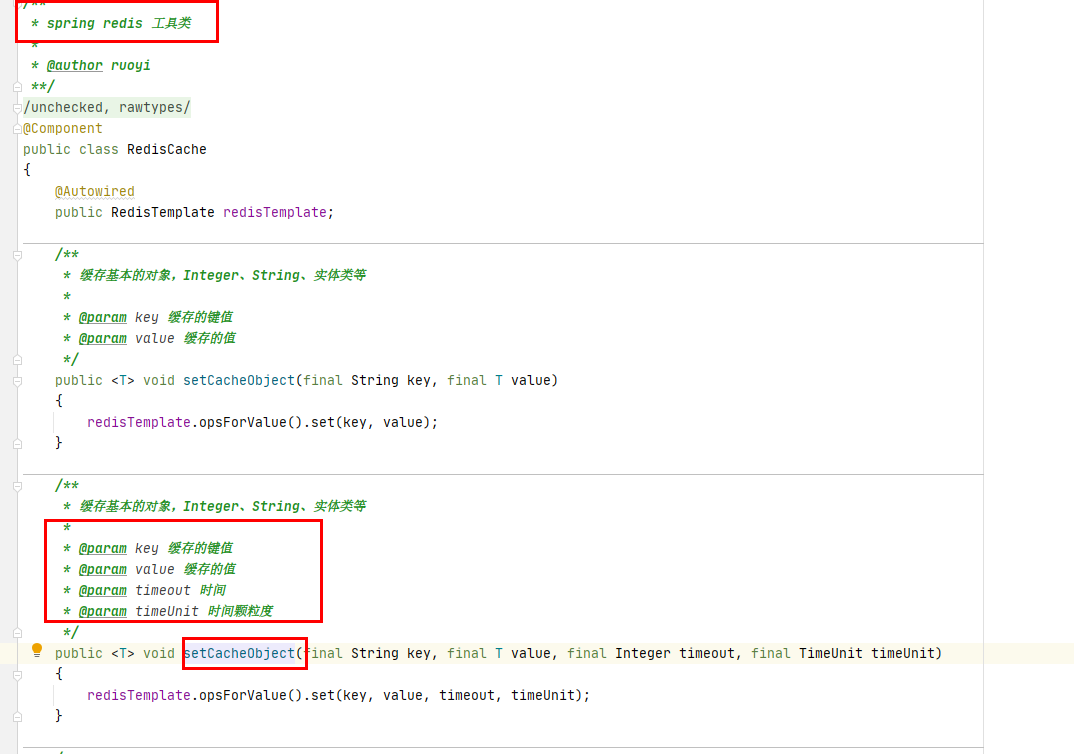
redisCache他是怎么写的,他封装了redisTemplete,向redis存值

- 到这里知道了uuid是在验证码的请求中生成的,那他为什么在/login登入请求就自带了?????
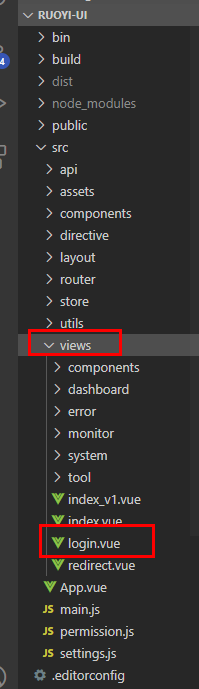
- 阿昌就去看了看前端部分,找到这个前端的页面

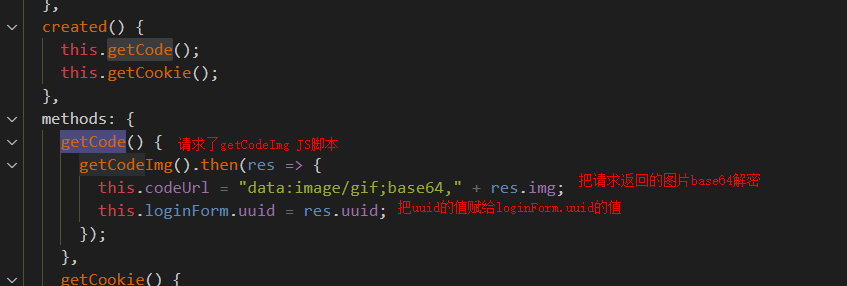
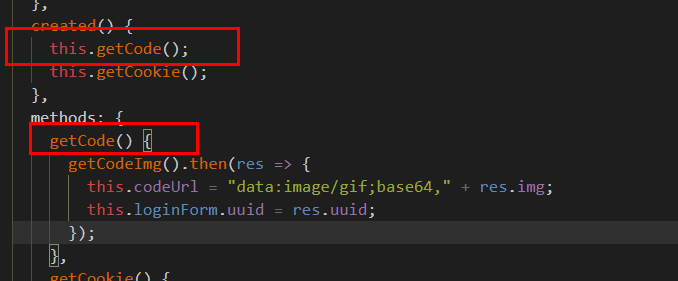
- 发现他在created()生命周期就调用了getCode()函数,我猜就是获取验证码的函数

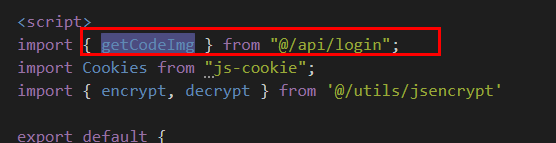
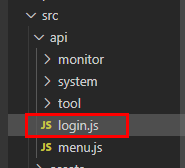
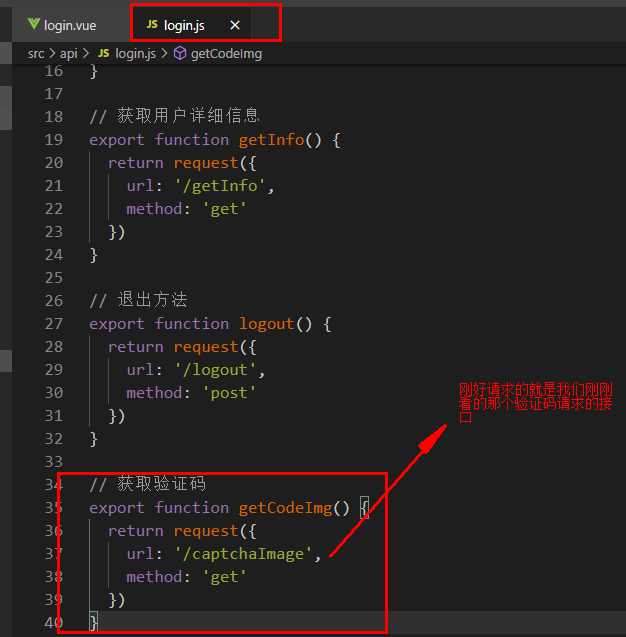
- 我们看看getCodeImg() js脚本是什么样子的,来源在/src/api/login.js里面


- 跟阿昌想的一样,他就是获取验证码的js脚本

到此我们就知道了他前端请求了后端的验证码接口,并给对象赋值,所以前端就显示了图片验证码,然后验证码的谜底就储存在redis中,我们就继续向下走
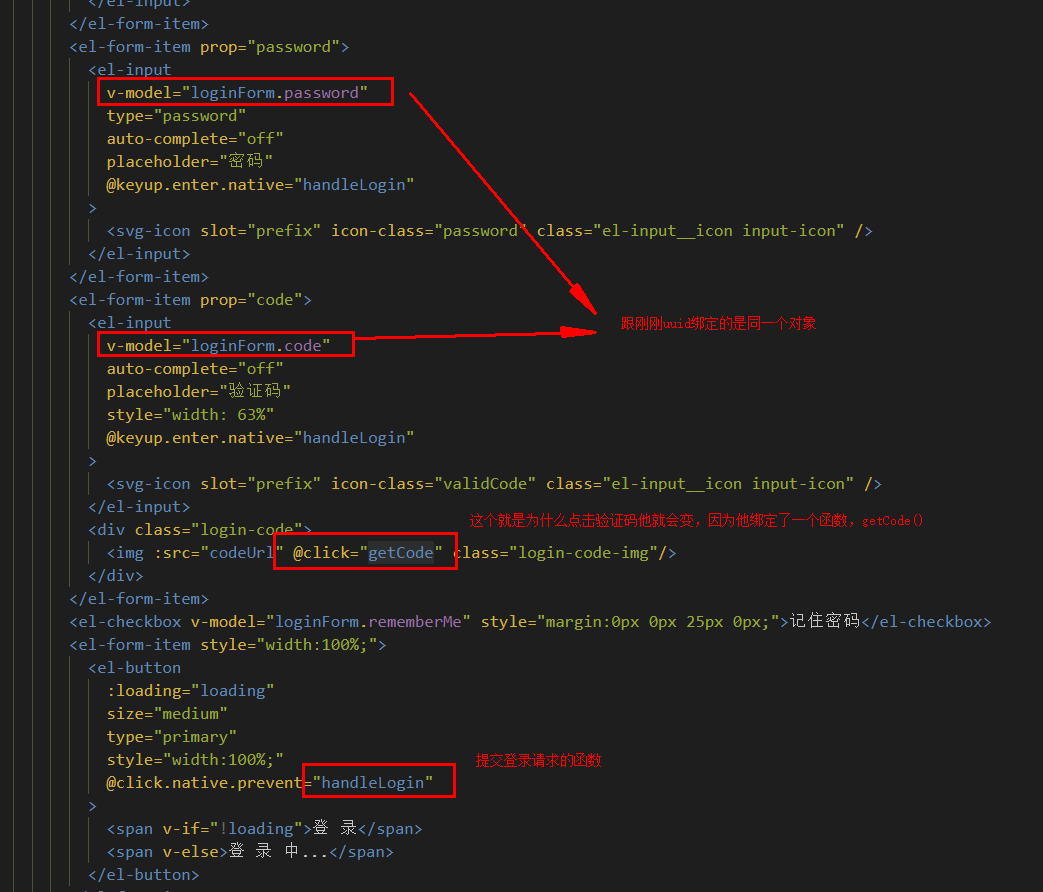
- 既然我们在看前端了,那我们就继续看前面

- 我们向下看,发现我们上面进入这个页面就会调getCode()方法,然后点击验证码也会调用getCode()方法

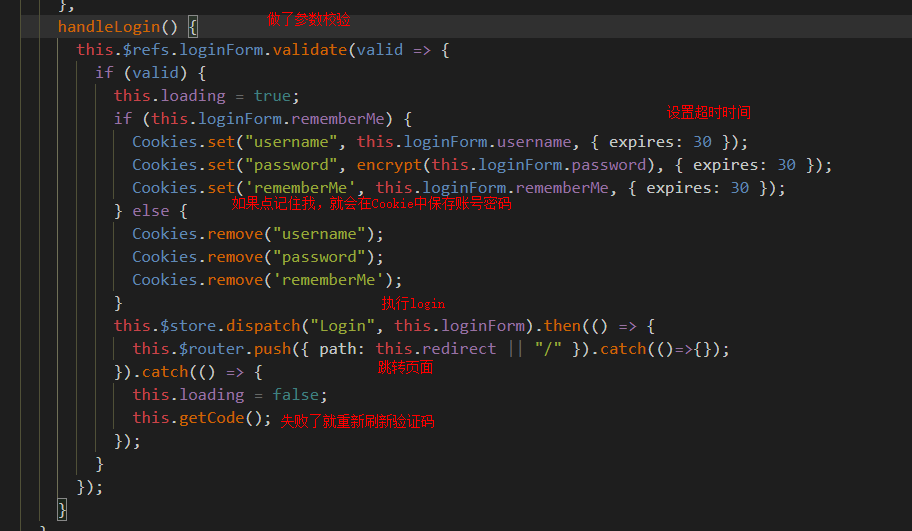
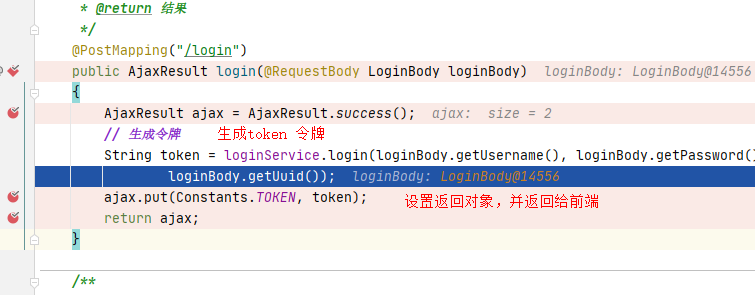
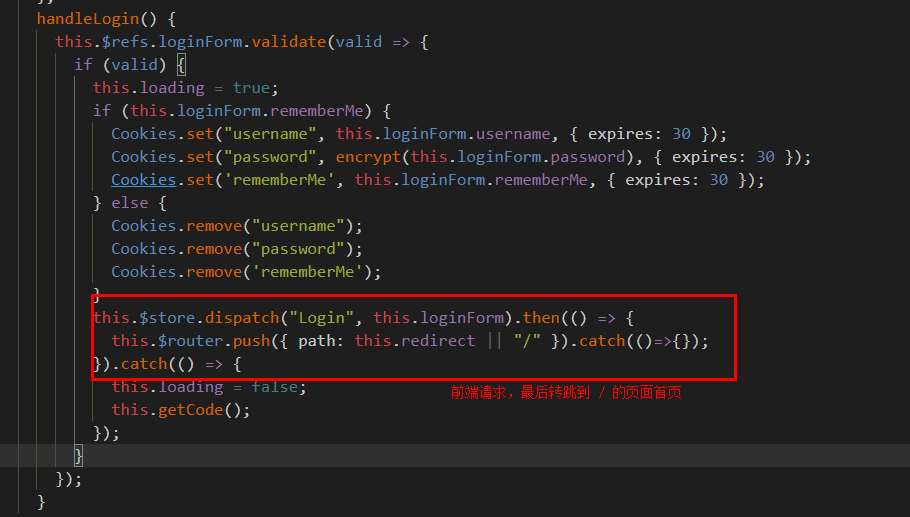
- 我们先看到登录请求的前端js脚本

- 回到后端,打上断点,输入账号密码,查看debug

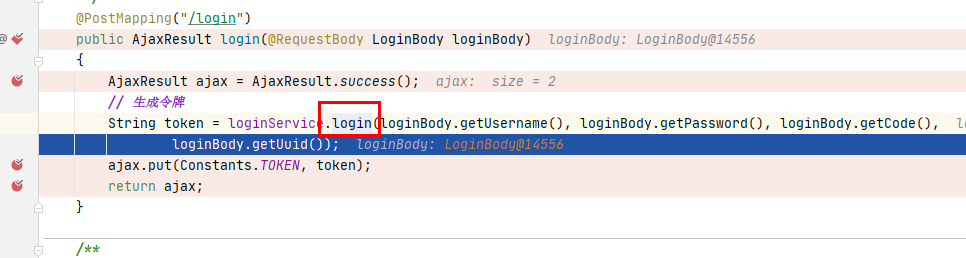
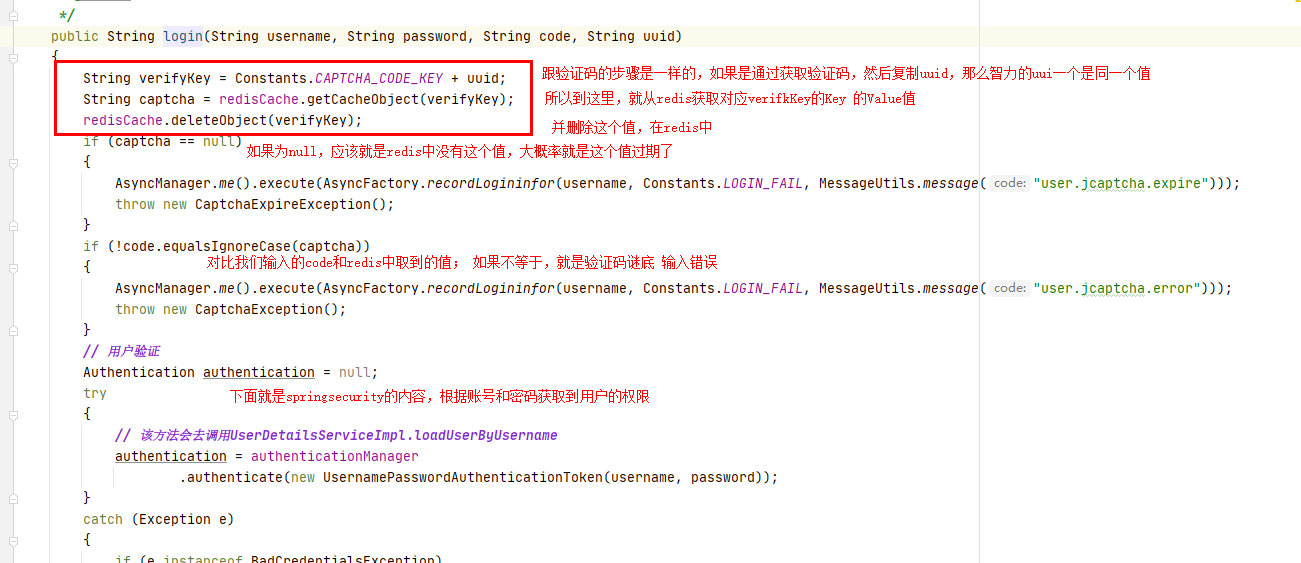
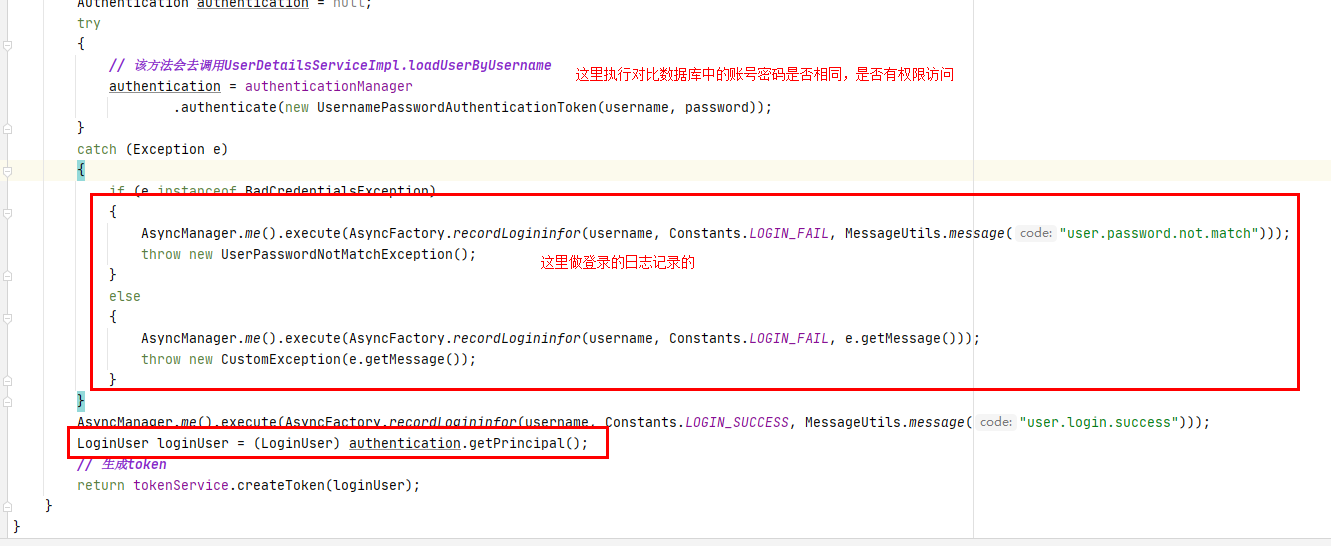
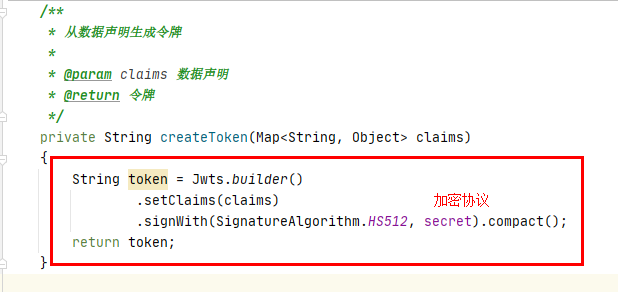
- 他执行了login方法,我们进去看看



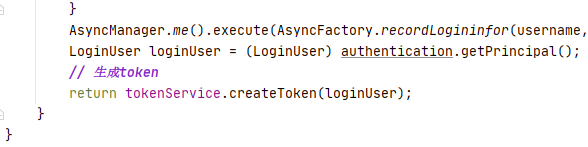
- 最后生成token↑



阿昌发现这里并没有获取到存储我们后端发来的token,那他是在哪里存储的呢?
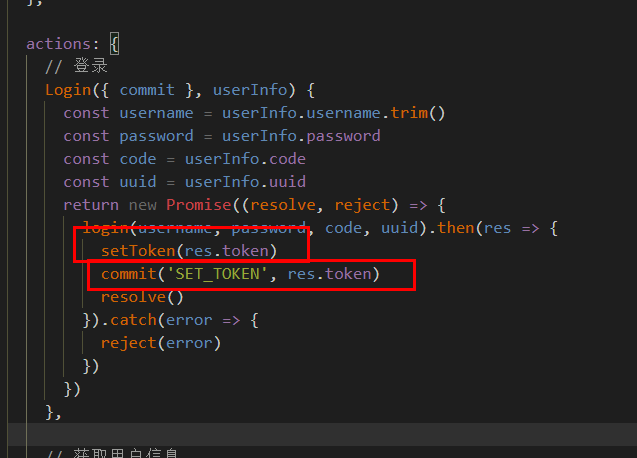
然后我们去store下面看看
![image]()
发现他设置了token,res.token

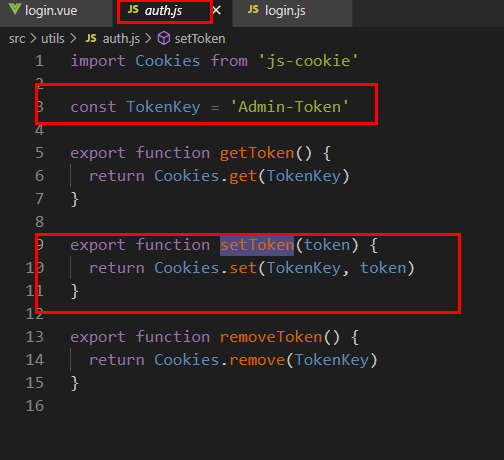
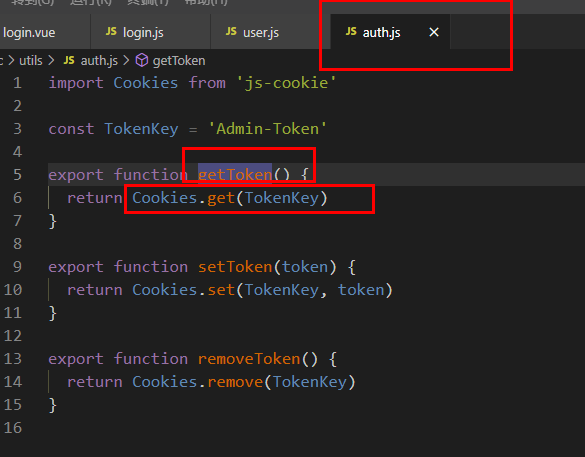
- setToken的来源在哪里,ctrl+左键点
SET_TOKEN

- 发现他在Cookie中通过set(),将token设置到了cookie中

- 然后他们一般会帮axious封装到request.js 脚本中

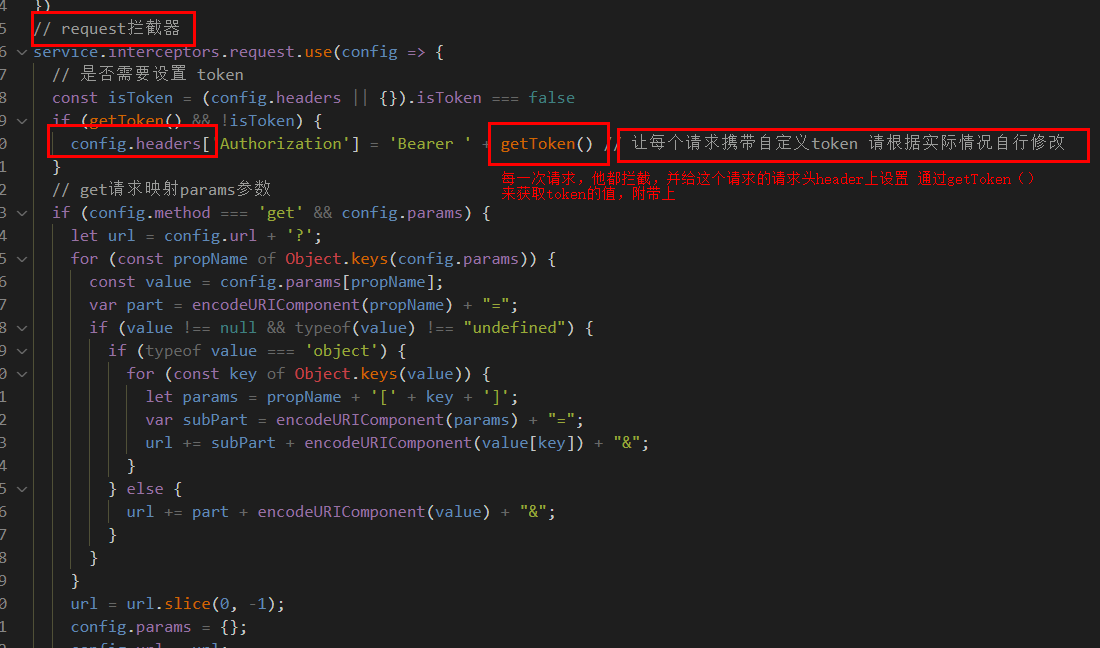
- 我们来看看,果然不出所料

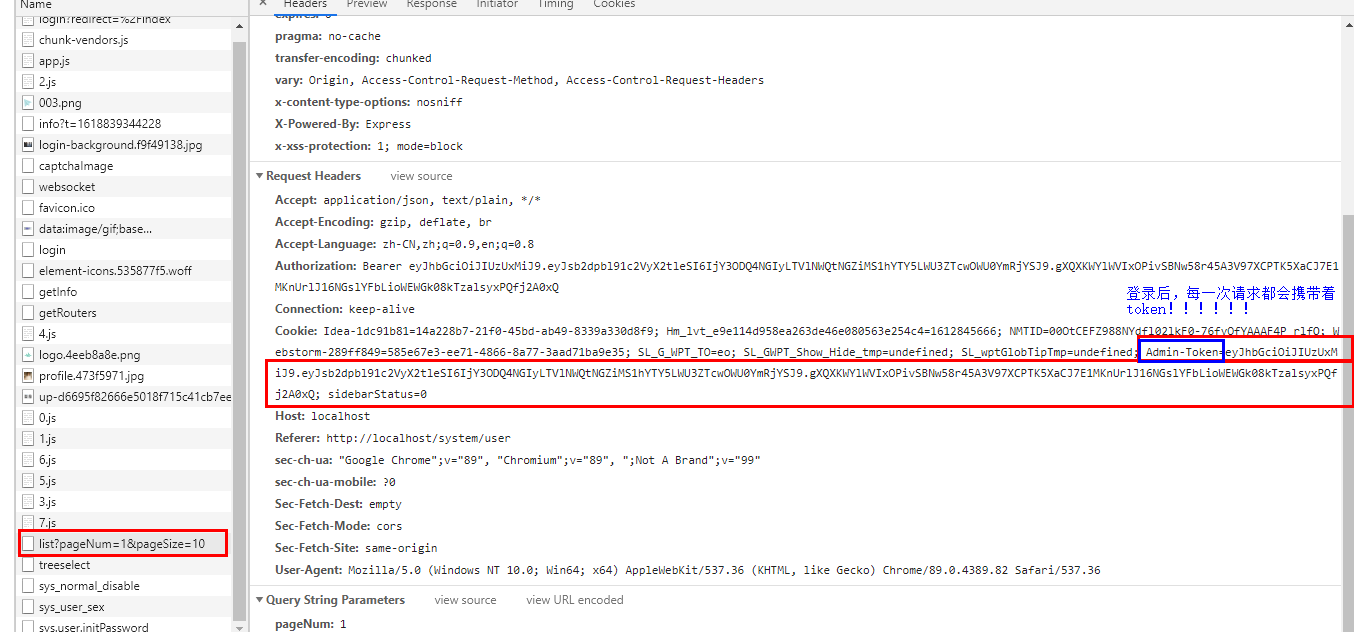
- 从cookie中获取token,并拦截每一次的请求,在请求头上设置token,并发送,所有每个请求,后端都会接收到token

- 登录之后,根据账号密码生成token后,他每一次请求都会在cookie中携带token!!!

- 然后我们输入正确的账号密码验证码,就登录了若依的登录页面